この記事をなんとなく眺めていて「そういえばapply使えばレシーバ変えられるんだっけ…withいらなくね?」と思ってサンプルコードを書いてみるも、関数ではthisが必要なことに気づく…orz
とりあえず書いたコード。
<html> <head> <title>TEST</title> <script type="text/javascript" src="profiler.js"></script> <script> function sample_nothing() { var titles = new Array(); for (var i = 0; i < 10000; i++) { titles.push(document.title); } }; function sample_with() { var titles = new Array(); for (var i = 0; i < 10000; i++) { with (document) { titles.push(title); } } } function sample_function() { var titles = new Array(); (function() { for (var i = 0; i < 10000; i++) { titles.push(this.title); } }).apply(document); }; </script> </head> <body> <input type="button" value="nothing" onclick="Profiler.profile('nothing', sample_nothing);"> <input type="button" value="with" onclick="Profiler.profile('with', sample_with);"> <input type="button" value="function" onclick="Profiler.profile('function', sample_function);"> <input type="button" value="レポート" onclick="Profiler.report();"> </body> </html>
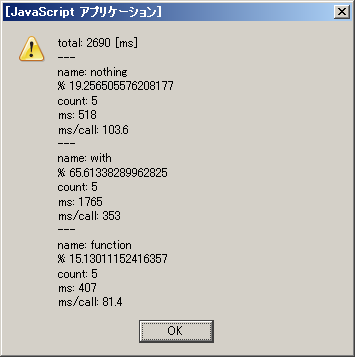
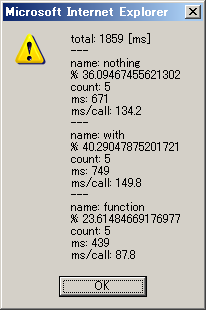
結果。
 |
 |